今回はホームスクリーンのカスタマイズ第一弾です。
FirefoxOSのホームスクリーンは中央が時計、左が検索、右がインストールアプリのアイコンリストとなっていて、検索画面以外では、下部にDockと呼ばれるAndroidやiPhoneなどでもお馴染みの固定のショートカットが配置できます。
前回NexusS用のROMをビルドして、焼いたのですが、ホームスクリーン自体は公式開発機のKEONとPEAK向けに作成されているようで、低解像度向けのロジックになっているようです。
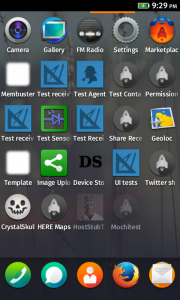
NexusSの解像度が勿体ないので、アイコンの表示数を増やしてみました。
今回はこれを5×5表示に変えてみようと思います。
手順
まずは、ビルド環境のB2G配下に移動します。
$ cd B2G
変更するファイルは以下の5ファイルです。
gaia/apps/homescreen/js/grid.js
4 var MAX_ICONS_PER_PAGE = 5 * 5;
4行目の1ページあたりのアイコン表示最大数を5×5に変更します。
gaia/apps/homescreen/style/grid.css
38 width: 20%;
38行目のタグliの幅を20%に変更します。今回は横方向に5個のアイコンを表示するので100% / 5 = 20%となります。
gaia/apps/homescreen/js/dock.js
9 var maxNumAppInViewPort = 5, maxOffsetLeft;
9行目のDockのアイコン表示数を5に変更します。アイコンが5×5なので、下部のDockに表示するアイコン数も5個に揃えます。
gaia/apps/homescreen/style/dock.css
13 width: 140%;
13行目のDockの全体幅を140%に変更します。Dockは7個までアイコンを登録できるので、表示数から1つあたりの幅を計算して、100% / 5 * 7 = 140%となります。
gaia/apps/homescreen/js/page.js
22 var SCALE_RATIO = window.innerWidth / BASE_WIDTH * 0.8;
22行目のアイコンのスケール係数に0.8を掛けて、80%に縮めます。アイコンの表示数だけ変えた場合、ぎっしり並んでしまうので、サイズを調整します。
各ファイルの編集が終わったら、ビルドして、焼きましょう。
$ ./build.sh
$ sudo ./flash.sh
まだまだJavaScriptを追いかけるのに苦労しているのですが、Webアプリケーションに詳しい方なら、もっと大胆な変更が可能なはずです。
FirefoxOSは色々な可能性を感じますね。