晴れ時々Tizen調査チームの千原です。こんにちは。
Tizenパッケージビルドはなかなかうまく行かないので、Tizen2.0SDKで何か出来ないかと模索した結果、WebアプリケーションとNativeアプリケーションを作成してみることにしました。
TizenのWebアプリケーションはHTML5+JavaScriptです。NativeアプリケーションはC++になります。
HTML5であれば、Google Maps JavaScript API v3が簡単に利用できるみたいです。
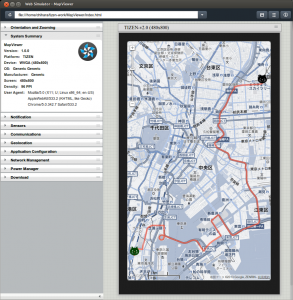
また、Tizenのエミュレーターにはまだ地図アプリが入っていないので、地図アプリを作成してみました!
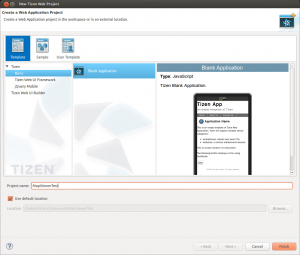
まず一番シンプルなProjectを作成します。
Tizen Web ProjectのBasicのBlank Applicationを選択します。

index.html、style.css、main.jsを書き換えていきます。
style.css
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="description" content="A Tizen Web UI FW single-page template generated by Tizen Web IDE"/>
<title>MapViewer Test</title>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=GOOGLE_API_KEY&sensor=true&language=ja"></script>
<script type="text/javascript" src="./js/main.js"></script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>※GOOGLE_API_KEYは個別に取得して設定する必要があります。
main.js
var map;
var markerA;
var markerB;
var imageA;
var imageB;
var directionRenderer;
var directionService;
function route() {
// マーカーが2つあるときにルート検索
if (markerA && markerB) {
var request = {
origin: markerA.getPosition(),
destination: markerB.getPosition(),
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC,
optimizeWaypoints: true,
avoidHighways: false,
avoidTolls: false
};
directionsService.route(request, function(response, status) {
if (google.maps.DirectionsStatus.OK == status) {
directionsDisplay.setMap(map);
directionsDisplay.setDirections(response);
}
});
}
}
function dragAction(event) {
route();
}
function clickAction(event) {
// 両方のマーカーがあるときは、マーカーとルートを初期化する
if (markerA && markerB) {
markerA.setMap(null);
markerA = null;
markerB.setMap(null);
markerB = null;
directionsDisplay.setMap(null);
}
// マーカーAがあるときはマーカーBの設定
if (markerA && !markerB) {
var option = {
position: event.latLng,
draggable: true,
map: map,
icon: imageB
};
markerB = new google.maps.Marker(option);
//マーカードラッグイベントの登録
google.maps.event.addListener(markerB, 'dragend', dragAction);
}
// マーカーAの設定
else {
var option = {
position: event.latLng,
draggable: true,
map: map,
icon: imageA
};
markerA = new google.maps.Marker(option);
//マーカードラッグイベントの登録
google.maps.event.addListener(markerA, 'dragend', dragAction);
}
// ルート検索を実施
route();
}
function initialize() {
// 地図の生成
var styles = [{stylers: [{hue: "#003388"}, {saturation: -40}]},
{
featureType: "road",
elementType: "labels",
stylers: [{visibility: "off"}]
},
{
featureType: "road.highway",
elementType: "geometry",
stylers: [{saturation: -40}]
}];
var styledMap = new google.maps.StyledMapType(styles, {name: "Styled Map"});
// 初期位置は東京駅を中心に設定
var option = {
center: new google.maps.LatLng(35.681111, 139.766667),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
panControl: false,
streetViewControl: false,
scaleControl: true
};
map = new google.maps.Map(document.getElementById("map_canvas"), option);
map.mapTypes.set('map_style', styledMap);
map.setMapTypeId('map_style');
// マーカーのアイコンを読み込む
imageA = {
url: 'WebContent/icon1.png',
size: new google.maps.Size(32, 32),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(16, 32)
};
imageB = {
url: 'WebContent/icon2.png',
size: new google.maps.Size(32, 32),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(16, 32)
};
// ルート検索サービスの設定
var polylineOption = {
strokeColor: "#ff4422",
strokeWeight: 5,
strokeOpacity: 0.6
}
var renderOption = {
draggable: true,
preserveViewport: false,
suppressMarkers: true,
polylineOptions: polylineOption
};
directionsDisplay = new google.maps.DirectionsRenderer(renderOption);
directionsService = new google.maps.DirectionsService();
// イベントリスナー登録
google.maps.event.addListener(map, 'click', clickAction);
}Googleのサンプルコードを参考にして作りました。
不要なコードでエラーになっていて、ルートが表示できないところで少しハマりましたが、結構簡単に作成できました。
ルート結果から距離とか時間も取れるようなので、カスタマイズすれば実用レベルのものになりそうです!
地図のスタイルはデフォルトから変更して、青系に変えてあります。(Tizenのイメージカラーが青なので)
マーカーのアイコンも変更してあります。(猫が好きなので・・・)
ルートが蛇行しているのは、寄り道ポイントを設定しているからで、ルート検索がバグっている訳ではありません(・ω・)



はじめまして、nagと申します。
このたび、TizenSDKをインストールしてこちらの記事を参考にマップアプリを作成してみました。
確かにシミュレータだと動作しますが、エミュレータで実行しようとすると
「wgt/js/main.js (87) :ReferenceError: Can’t find variable: google」
というエラーが出てしまい、白い画面のままとなります。
エミュレータだと更に設定が必要なのか?と思いconfig.xmlのAccess項目に「http://maps.googleapis.com」
を登録してみたりしましたが、未だに実行できませんでした。
何か方法がありましたら、ご教授頂けると助かります。
はじめまして、千原です。
nagさん、コメントありがとうございます。
こちらでも、SDK2.1で同様の現象を確認できました。
SDK2.0で作成した際にはTizen Web Simulator Applicationでしか動作確認していなかったので、エミュレーターでの動作確認はしていませんでした。
Samsungの方が書かれた、GoogleMapのサンプルソースを落として確認してみたのですが、1.0bで作成されたものだったので、2.1では別の箇所でエラーが出てしまいました。
すぐに解決方法をお答えできないのが心苦しいのですが、引き続き調査してみます。
千原さん nagです。立て続けに失礼いたします。
先の件、実行できましたので報告させて頂きますね。
TizenWebAppでは、やはり初期状態で外部スクリプトやコンテンツに接続ができないようです。
接続するには、config.xmlのAccess項目に記載が必要。(ここまでは前回試しました)
GoogleMapAPIに接続するには、いくつかのURLをかかなくてはいけないようで、Googleのサンプルコード
https://developers.google.com/maps/documentation/javascript/examples/map-simple?hl=ja
では、httpとhttps含めて6つのURLを記述する必要がありました。
千原さんのコードにおいては、全てのURLが特定できなかったため、「*」と記載してTrueにすれば
ひとまず実行ができました。(本来望ましくはないですが・・・)
以上大変お騒がせいたしました。
nagさん、すみません、別件で手が空かず、途中までしか調査できていませんでした。
解決されたようで安心しました。
こちらでも、*を設定することで、動作することは確認できました。
AccessにURLを登録する方法では、スクリプトは読み込めるのですが、地図データを受信できていないので、そちらのアクセス権が不足しているのかなーと、ここで止まっていました。
こちらで追加してみたAccessは以下です。
<access origin=”http://googleapis.com” subdomains=”true”/>
<access origin=”http://gstatic.com” subdomains=”true”/>
<access origin=”https://google.com” subdomains=”true”/>
アンカーと経路は出るのですが・・・