こんにちは。アスカ・クリエイションの石原繁彦です。
ネタとしては少々枯れていますが、今回はAndroidをソースからビルドする手順をおさらいを兼ねて紹介しようと思います。
基本的な情報はAndroid Open Source Projectのサイトにまとまっているので、この内容をベースに進めます。
http://source.android.com/
ビルド環境はUbuntuまたは、Mac OS Xがサポートされています。Windowsではビルド出来ません。今回はUbuntu 12.04の64bit版を使用します。
必要なツールをインストールしていきます。まず、重要なポイントとしてJDKをインストールする必要があります。Ubuntuの標準ではOpenJDKが採用されていますが、OpenJDKではビルドエラーになりますのでOracle JDKをインストールします。Ubuntu10.04の頃にはsun-java6-jdkがリポジトリからインストール出来ましたが、現在は削除されているようですので、Oracleのサイトからダウンロードしてインストールします。
http://www.oracle.com/technetwork/java/javase/downloads/index.html
Java SE Development Kit 6を上記サイトよりダウンロードします。


Accept License Agreement にチェックし、jdk-6u39-linux-x64.binをダウンロードします。 これは実行ファイルですが、ダウンロードしたままの状態では実行権限が無いため、実行権限を付与します。
$ chmod a+x jdk-6u39-linux-x64.bin
/usr/lib/jvmにインストールします。ディレクトリが無ければ作成します。
$ sudo mkdir /usr/lib/jvm
先ほどのバイナリをコピーまたは移動します。
$ sudo cp jdk-6u39-linux-x64.bin /usr/lib/jvm
/usr/lib/jvmに入り、実行することでカレントディレクトリにファイルが展開されます。
$ cd /usr/lib/jvm
$ sudo ./jdk-6u39-linux-x64.bin
jdk-6u39-linux-x64.binはもう必要ないので削除しても構いません。
$ sudo rm jdk-6u39-linux-x64.bin
update-alternativeコマンドでデフォルトのjavaとして登録します。
$ sudo update-alternatives --install /usr/bin/javac javac /usr/lib/jvm/jdk1.6.0_39/bin/javac 1
$ sudo update-alternatives --install /usr/bin/java java /usr/lib/jvm/jdk1.6.0_39/bin/java 1
$ sudo update-alternatives --install /usr/bin/javaws javaws /usr/lib/jvm/jdk1.6.0_39/bin/javaws 1
$ sudo update-alternatives --install /usr/bin/jar jar /usr/lib/jvm/jdk1.6.0_39/bin/jar 1
$ sudo update-alternatives --install /usr/bin/javadoc javadoc /usr/lib/jvm/jdk1.6.0_39/bin/javadoc 1
$ sudo update-alternatives --install /usr/bin/javap javap /usr/lib/jvm/jdk1.6.0_39/bin/javap 1
$ sudo update-alternatives --install /usr/bin/javah javah /usr/lib/jvm/jdk1.6.0_39/bin/javah 1
$ sudo update-alternatives --install /usr/bin/jdb jdb /usr/lib/jvm/jdk1.6.0_39/bin/jdb 1
既にOpenJDKなど別のJDKが入っている場合は優先順位を変更します。
$ sudo update-alternatives --config javac
$ sudo update-alternatives --config java
$ sudo update-alternatives --config javaws
$ sudo update-alternatives --config jar
$ sudo update-alternatives --config javadoc
$ sudo update-alternatives --config javap
$ sudo update-alternatives --config javah
$ sudo update-alternatives --config jdb
javaのバージョンを表示させインストールが正常に完了したか確認します。
$ java -version
JDKのインストールは以上です。
引き続き、必要なツール群をインストールします。JDK以外のツールはリポジトリからapt-getで一気にインストールしてしまいます。
$ sudo apt-get install git gnupg flex bison gperf build-essential zip curl libc6-dev libncurses5-dev:i386 x11proto-core-dev libx11-dev:i386 libreadline6-dev:i386 libgl1-mesa-glx:i386 libgl1-mesa-dev g++-multilib mingw32 tofrodos python-markdown libxml2-utils xsltproc zlib1g-dev:i386
libGL.soのシンボリックリンクを作成します。
$ sudo ln -s /usr/lib/i386-linux-gnu/mesa/libGL.so.1 /usr/lib/i386-linux-gnu/libGL.so
続いて、ソースコードをダウンロードします。
Androidのソースコードをダウンロードするにはrepoを使います。まず、ホームディレクトリに~/binディレクトリを作成し、PATHを通します。
$ mkdir ~/bin
ubuntuではログイン時にホームディレクトリにbinディレクトリがあると自動的にPATHが通るようになっていますので、一旦ログアウトし再ログインします。
curlコマンドでrepoスクリプトをダウンロードし、実行権限を付与します。
$ curl https://dl-ssl.google.com/dl/googlesource/git-repo/repo > ~/bin/repo
$ chmod a+x ~/bin/repo
ソースコードのダウンロード先となる作業ディレクトリを作成します。ディレクトリ名は好きにつけてよさそうです。
$ mkdir work
$cd work
カレントディレクトリを作業ディレクトリに移動しリポジトリの初期化を行います。
$ repo init -u https://android.googlesource.com/platform/manifest
途中、名前とメールアドレスを尋ねられるので入力します。
以下のコマンドでソースコードを取得します。
$ repo sync
さて、いよいよビルドを行います。まず、以下を実行します。
$ . build/envsetup.sh
次にビルドターゲットを指定します。様々なターゲットを指定できるようですが、今回はfull-engでビルドしてみることにします。
$ lunch full-eng
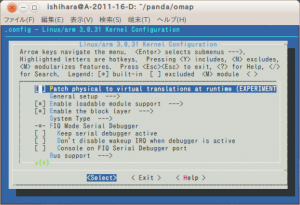
ビルドを開始します。今回使ったビルドマシンはCore2Duo E7500なので2コアです。一般的に並列コンパイルはコアの数x2が目安とされてますので-j4オプションを付けてmakeします。
$ make -j4
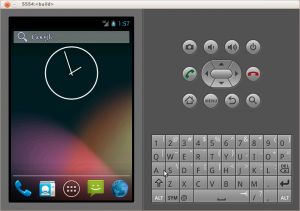
ビルド完了後、以下のコマンドでエミュレータを起動します。
$ emulator


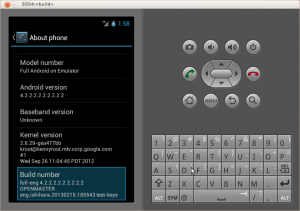
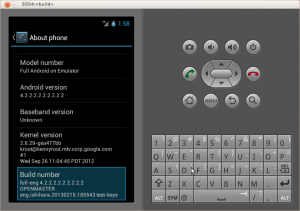
Settings→About phone→Build numberからビルド情報が確認できます。
今回はここまでです。次回はPandaboardでビルドしたイメージを動かすことに挑戦したいと思います。